SECUTECH
SERVICE CENTER
ศูนย์รวมอุปกรณ์รักษาความปลอดภัยครบวงจร สำหรับหน่วยงานราชการ และเอกชน

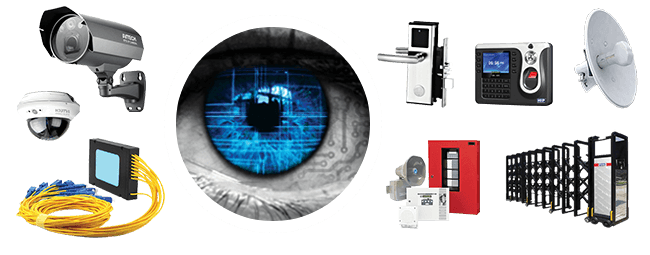
IP CCTV
FULL HD 1080P
จำหน่ายกล้องวงจรปิดระบบ Network CCTV สมบูรณ์แบบ บันทึกวิดีโอด้วยความละเอียดสูง

WEBSITE
DESIGN AND DEVELOPMENT
ออกแบบ และพัฒนาเว็บไซต์ แบบครบวงจร

ADVERTISING
ONE STOP SERVICE
รับออกแบบ-ผลิตสื่อโฆษณา และสิ่งพิมพ์ทุกชนิด ป้ายโฆษณา ไวนิล โบชัวร์ LED ฯลฯ

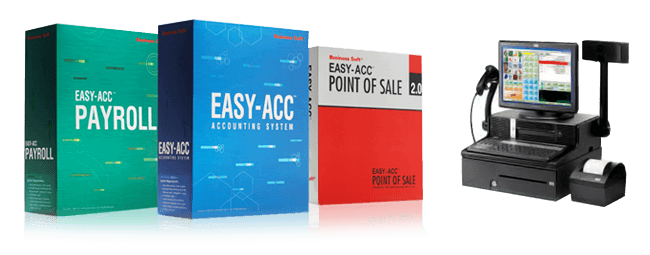
EASY-ACC
SOFTWARE FOR BUSINESS
จำหน่ายโปรแกรมสำเร็จรูปสำหรับธุรกิจ

CAR CAMERA
1080P HD RECORDING
จำหน่าย พร้อมติดตั้ง กล้องติดรถยนต์









